Hauptmenü
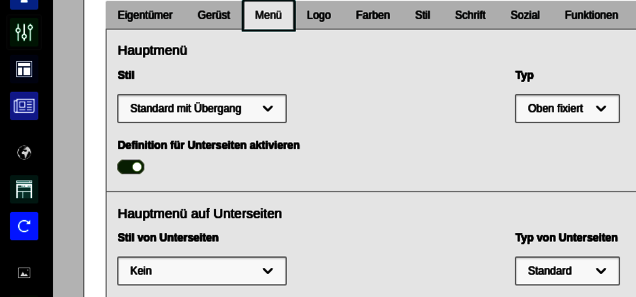
Das Erscheinungsbild des Hauptmenüs kann mit Easyconf oder über den Konstanten-Editor mit den Konstanten "Navigation Style" und "Navigation Title" angepasst werden.
Mit "Navigation Style" wird der Hintergrund der Navigation festgelegt:
- Default: Heller Hintergrund
- Inverse: Dunkler Hintergrund
- Default Transition, Inverse Transition: Transparent, wenn das Menü über dem oberen Inhalt ist (wird meistens im Zusammenhang mit einem Hintergrundbild verwendet)
Mit "Navigation Style" wird die Positionierung definiert:
- Nicht definiert: Menu scrollt mit Inhalt
- Top: Menü ist oben fixiert und wird beim Scrollen schmaler
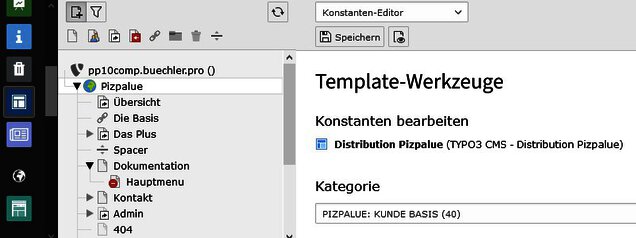
TS Konstanten prüfen
Die im Konstanteneditor angezeigten Werte können von den aktiven Werten, welche zur Erstellung einer Seite verwendet werden, abweichen. Dies kann dann zutreffen, wenn die Konstanten über eine Bedingung gesetzt wurden. Zur eindeutigen Definition können Werte im Konstanten-Feld des Template-Datensatzes zugewiesen werden.


Ausgewählte Parametereinstellungen
| Navigation Style | Navigation Type | TS Konstanten | Beschreibung |
|---|---|---|---|
| Default | Default | page.theme.navigation.style = default page.theme.navigation.type > | Hell, scrollt mit Inhalt |
| Inverse | Default | page.theme.navigation.style = inverse page.theme.navigation.type > | Dunkel, scrollt mit Inhalt |
| Default | Top | page.theme.navigation.style = default page.theme.navigation.type = top | Hell, oben fixiert, wird schmaler beim Scrollen |
| Inverse | Top | page.theme.navigation.style = inverse page.theme.navigation.type = top | Dunkel, oben fixiert, wird schmaler beim Scrollen |
| Default Transition | Default | page.theme.navigation.style = default-transition page.theme.navigation.type > | Transparent, scrollt mit Inhalt |
| Default Transition | Top | page.theme.navigation.style = default-transition page.theme.navigation.type = top | Hell, oben transparent, oben fixiert, wird schmaler beim Scrollen |
| Inverse Transition | Top | page.theme.navigation.style = inverse-transition page.theme.navigation.type = top | Dunkel, oben transparent, oben fixiert, wird schmaler beim Scrollen |
Hintergrundbild
Um das Hauptmenü mit einem Hintergrundbild zu verwenden kann wie folgt vorgegangen werden:
- Dem Parameter "Navigation Style" den Wert default-transition oder inverse-transition zugeweisen
- Dem Seitenabschnitt "Rand" ein Karussell oder ein Bild zuweisen. Darauf achten, dass dem Inhaltselement kein Rahmen zugewiesen wird.
Wenn dem Seitenabschnitt "Rand" ein Bild zugewiesen wird, so kann dem Feld "Zusätzliche Klassen" (Register "Erscheinungsbild") die Klasse pp-below-header (Inhalt unter Kopfzeile schieben) zugewiesen werden. Wenn sich das Bild über die ganze Seitenbreite erstreckt, so sollte das Feld "Bildvarianten" auf den Wert "Ganze Seitenbreite" gesetzt werden.

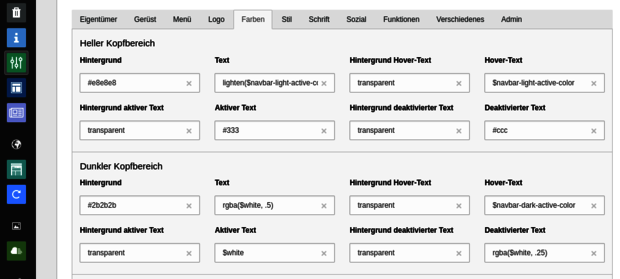
Farbe anpassen
Die Farbgebung des Hauptmenüs kann über den Reiter "Farben" des Easyconf-Formulares angepasst werden.
Wenn das Menü einen Übergang-Stil besitzt so wird der Text weiss dargestellt. Um dies anzupassen, kann eine zusätzliche CSS-Definition bei den Seiteneigenschaften oder dem Easyconf-Formular hinterlegt werden:
.navbar-default-transition:not(.navbar-transition) .navbar-nav > li > .nav-link, .navbar-default-transition:not(.navbar-transition) .navbar-nav > li > .nav-link:hover, .navbar-default-transition:not(.navbar-transition) .navbar-nav > li > .nav-link:focus { color: red !important; }


Startseite anderst
Häufig wird auf der Startseite ein Kopfbild mit überlagertem und auf den folgenden Seiten mit normalem Menü gewünscht. Dies kann mit folgender TS-Konstantendefinition erreicht werden:
page.theme.navigation {
style = default
type = top
}
[tree.level == 0]
page.theme.navigation {
style = default-transition
}
[end]
Siehe dazu auch Conditions.

