Animation

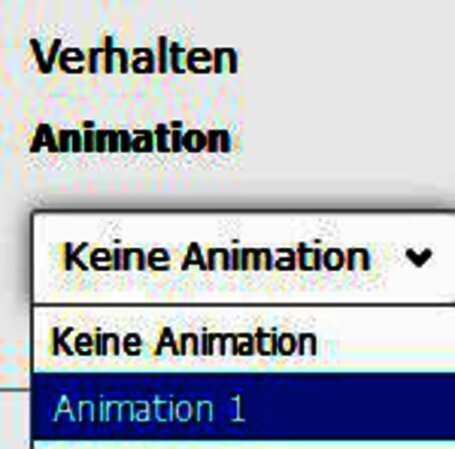
Im Bereich "Verhalten" der Registerkarte "Erscheinungsbild" stehen verschiedene Animationen zur Verfügung. Dabei werden normale Animationen und Scroll-Animationen unterschieden. Bei den Scroll-Animationen erfolgt die Animation, wenn das Inhaltselement im sichtbaren Bereich des Browsers erscheint.
Normale Animationen
Diese werden von der Bibliothek Animate.css zur Verfügung gestellt. Die verfügbaren Animationen können auf der Demoseite entdeckt werden. Die Animationen können auch direkt im Feld "Zusätzliche Klassen" des Registers "Erscheinungsbild" eingetragen werden. Um beispielsweise die Bounce-Animation zu verwenden würden folgende Klassen eingetragen: animate__bounce.
Scroll-Animationen
Dabei handelt es sich um Scrollanimationen, welche von den JS-Bibliotheken Twikito/scroll-effect oder Josh.js bereitgestellt werden. Die vorkonfigurierten Animationen können mit Hilfe des Konstanteneditors angepasst werden. Weitere Animationen können direkt, durch Hinzufügen der entsprechenden Datenattribute im Feld "Zusätzliche Attribute", definiert werden. Siehe auch Demoseiten von Twikito oder Josh.js.
Beispiele für Scroll-Animationen




Einzelne Bilder animieren







