
Hintergrundbild
Das Bootstrap-Package ermöglicht die Zuweisung eines Hintergrundbildes an ein Inhaltselement. Dabei wird das Hintergrundbild einem zusätzlich generiertem Container zugewiesen. Die Implementation erlaubt die Verwendung verschiedener Bildgrössen in Funktion der Bildschirmbreite. Die damit verbundene Konfiguration wurde so angepasst, dass Hintergrundbilder auch dann eingesetzt werden können, wenn dem Inhaltselement kein Rahmen zugewiesen wurde.
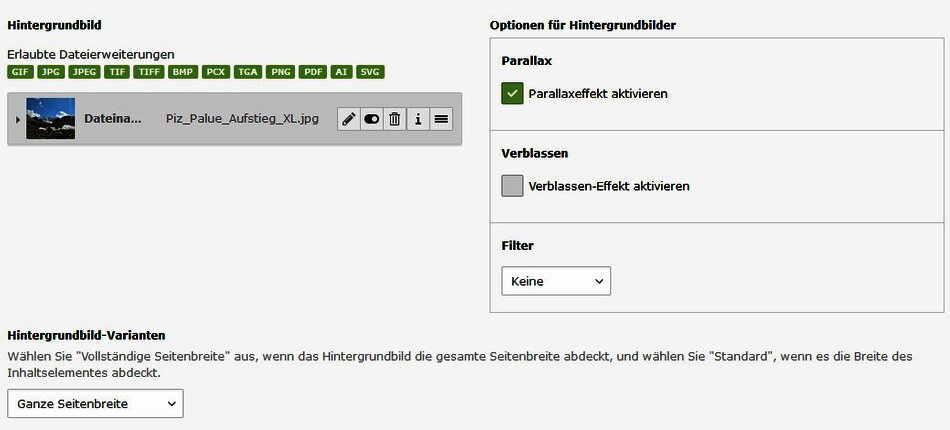
Wenn das Hintergrundbild sich über die ganze Seitenbreite erstreckt, so kann "Ganze Seitenbreite" als "Hintergrundbild-Varianten" ausgewählt werden. Damit wird die Bildauflösung angepasst.
Hintergrund mit Parallax-Effekt
Dieses Text-Inhaltselement wurde in die mittlere Spalte eines Drei-Spalten-Strukturelementes eingefügt. Dem Strukturelement wurde ein Hintergrundbild mit Parallax-Effekt zugewiesen.

